Lightning フッター カスタマイズ 194359-Lightning フッター カスタマイズ
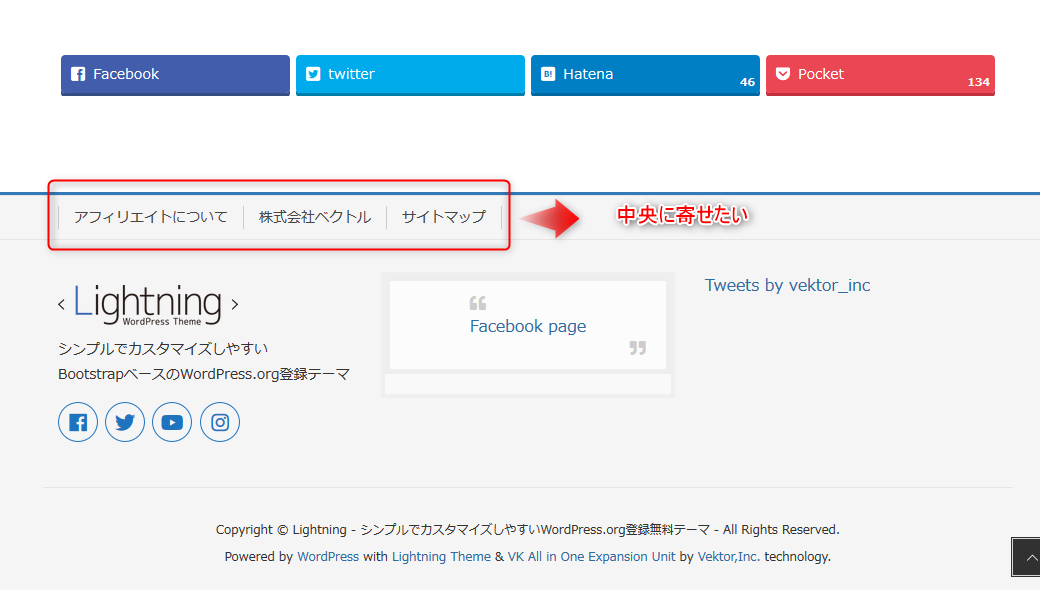
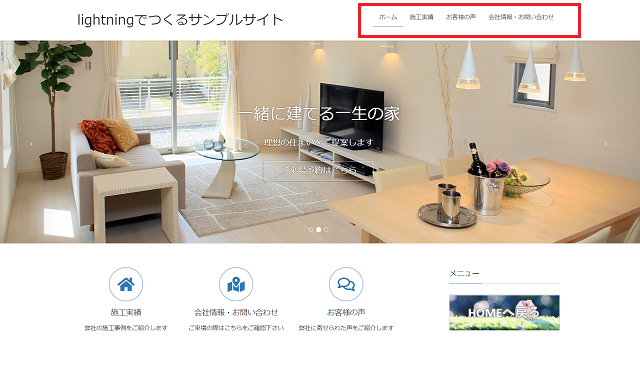
Lightning Pro でフッターメニューを中央寄せする方法をご教授頂けませんでしょうか? 以下のCSSでいかがでしょうか? @media screen and (minwidth 767px){ footerMenu ul{ justifycontent center;このコンポーネント (cflowFooter) は、デフォルトのフローフッターを 2 通りの方法でカスタマイズします。 一時停止 ボタンと 前へ ボタンが入れ替り、 前へ は左に、 一時停止 は 次へ または 完了 の右にフロート表示されます。May 12, 18 · ヘッダー部分をカスタマイズしたい以前の記事でも紹介した、WordPressの公式テーマ「Lightning」のカスタマイズ紹介記事第2弾になります。 なお、カスタマイズする時には、自己責任のもと、データのバックアップや検証環境を必ず用意してから行うようにしてください。

Lightningのフッターのカスタマイズ ウィジェットの列数変更など 西沢直木のit講座
Lightning フッター カスタマイズ
Lightning フッター カスタマイズ-前回はヘッダー・フッターメニューをトップページに反映するところまで行いました。↓↓ 今回はスライドショー・3PR・テキストをトップページに反映させます。 最終的にこのようなデザインになりました↓↓(※架空サイトです!!) トップページスライドショーをカスタマイズ LightningのWordPressのテーマ(テンプレート)の「Lightning」今このブログでも試しています。Lightning シンプルでカスタマイズしやすいBootstrapベースのWordPress公式テーマ ビジネスサイトにもブ



フッターの設定 設定ガイド Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ
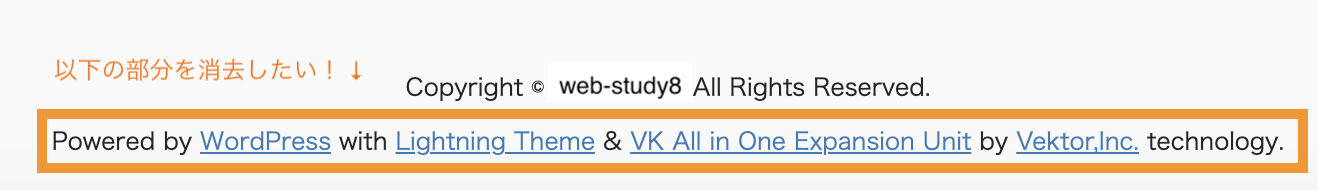
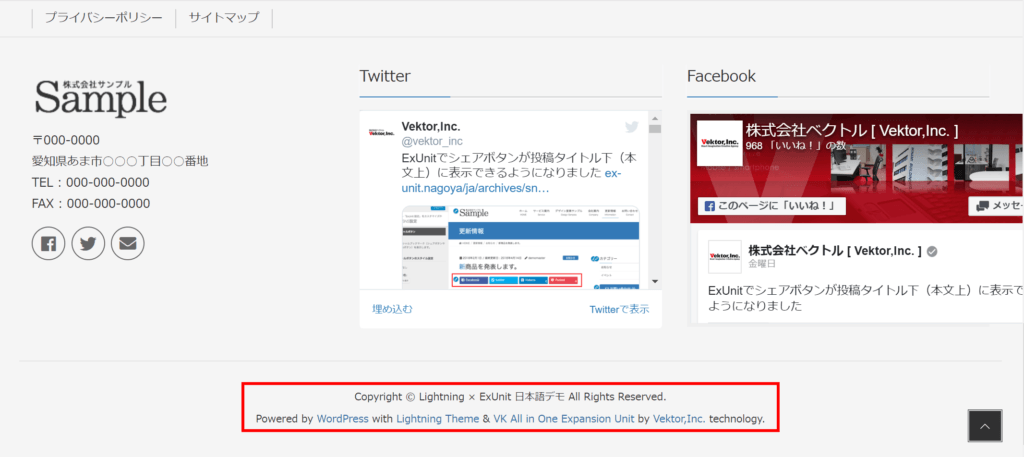
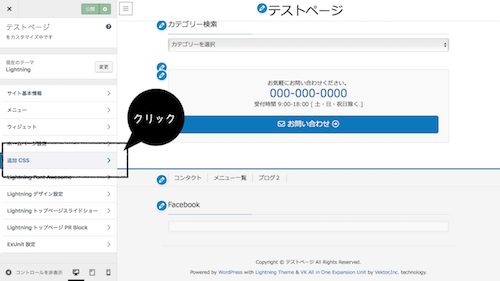
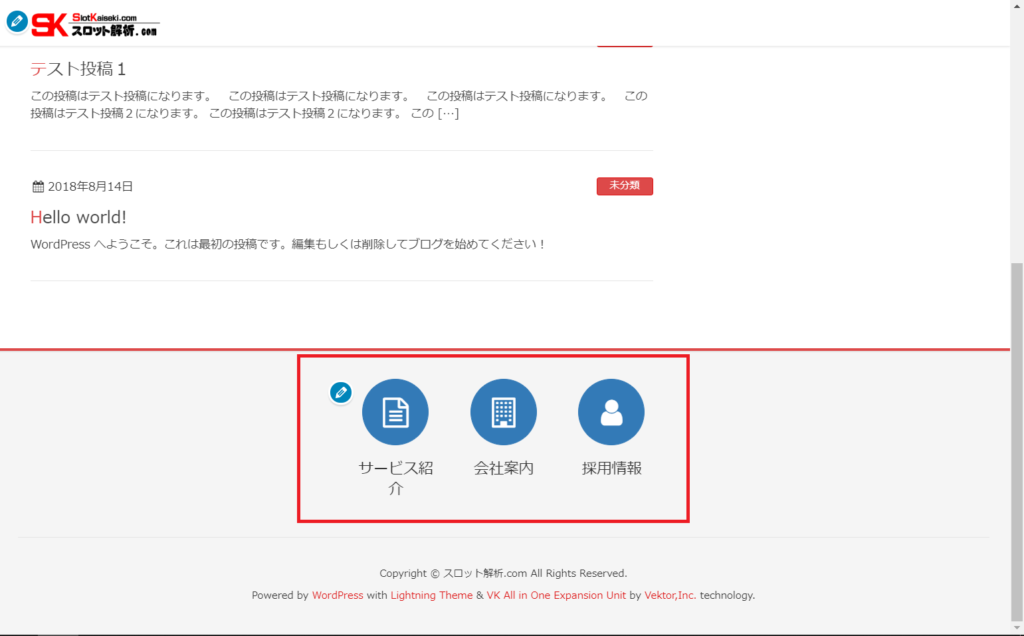
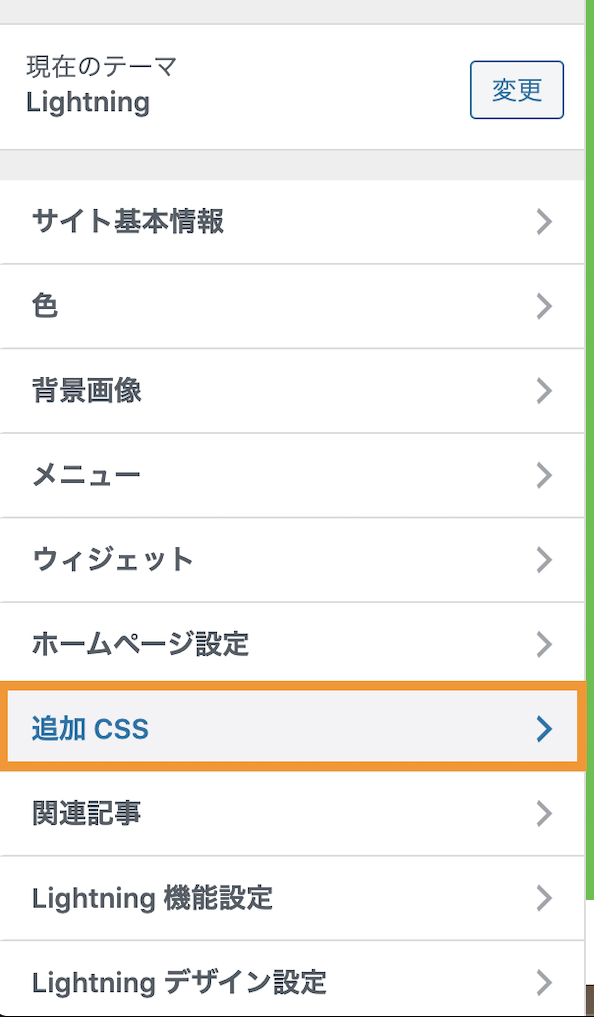
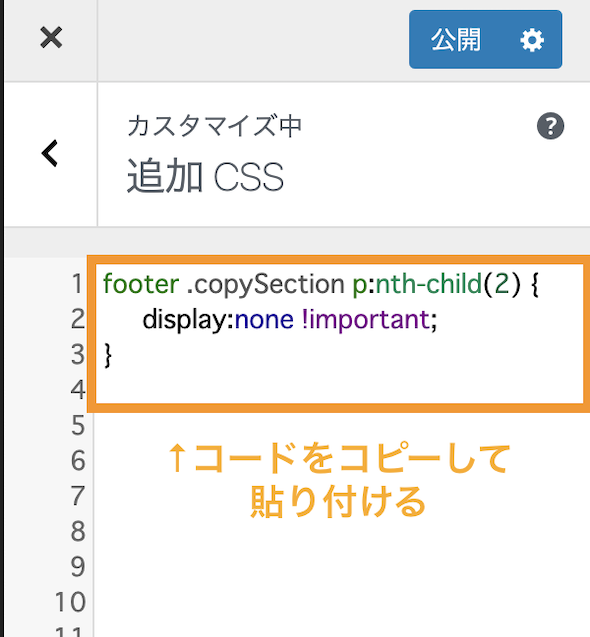
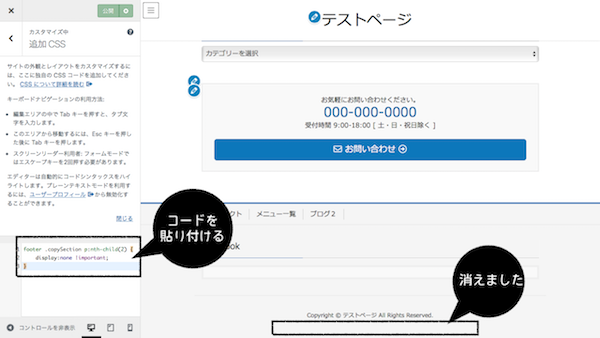
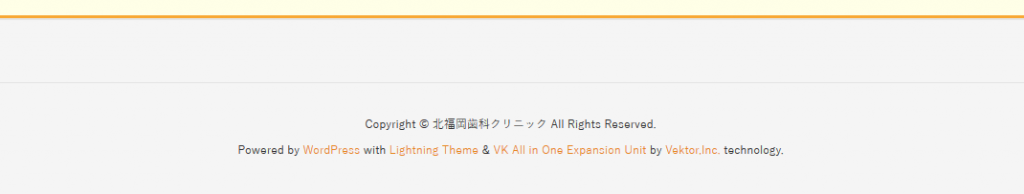
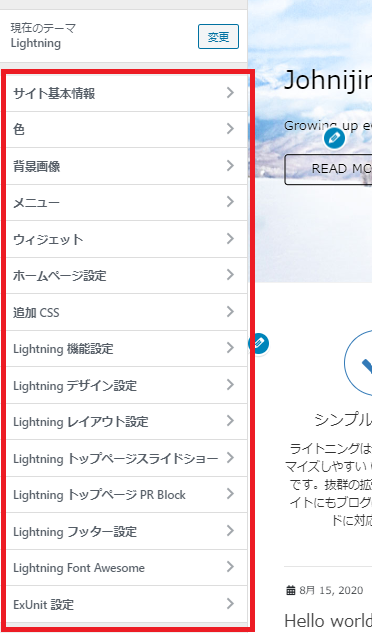
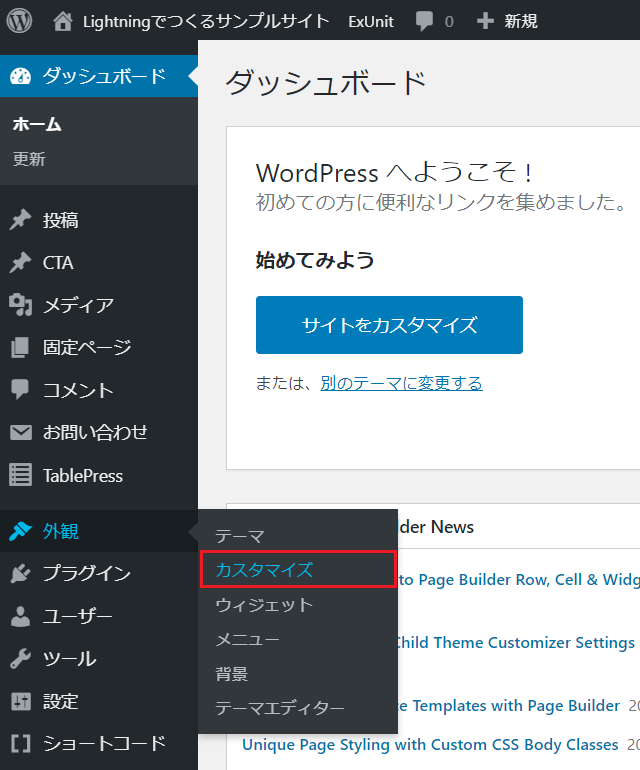
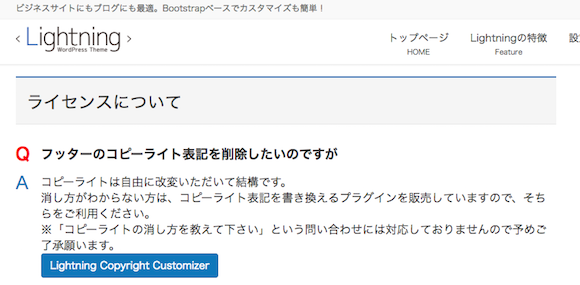
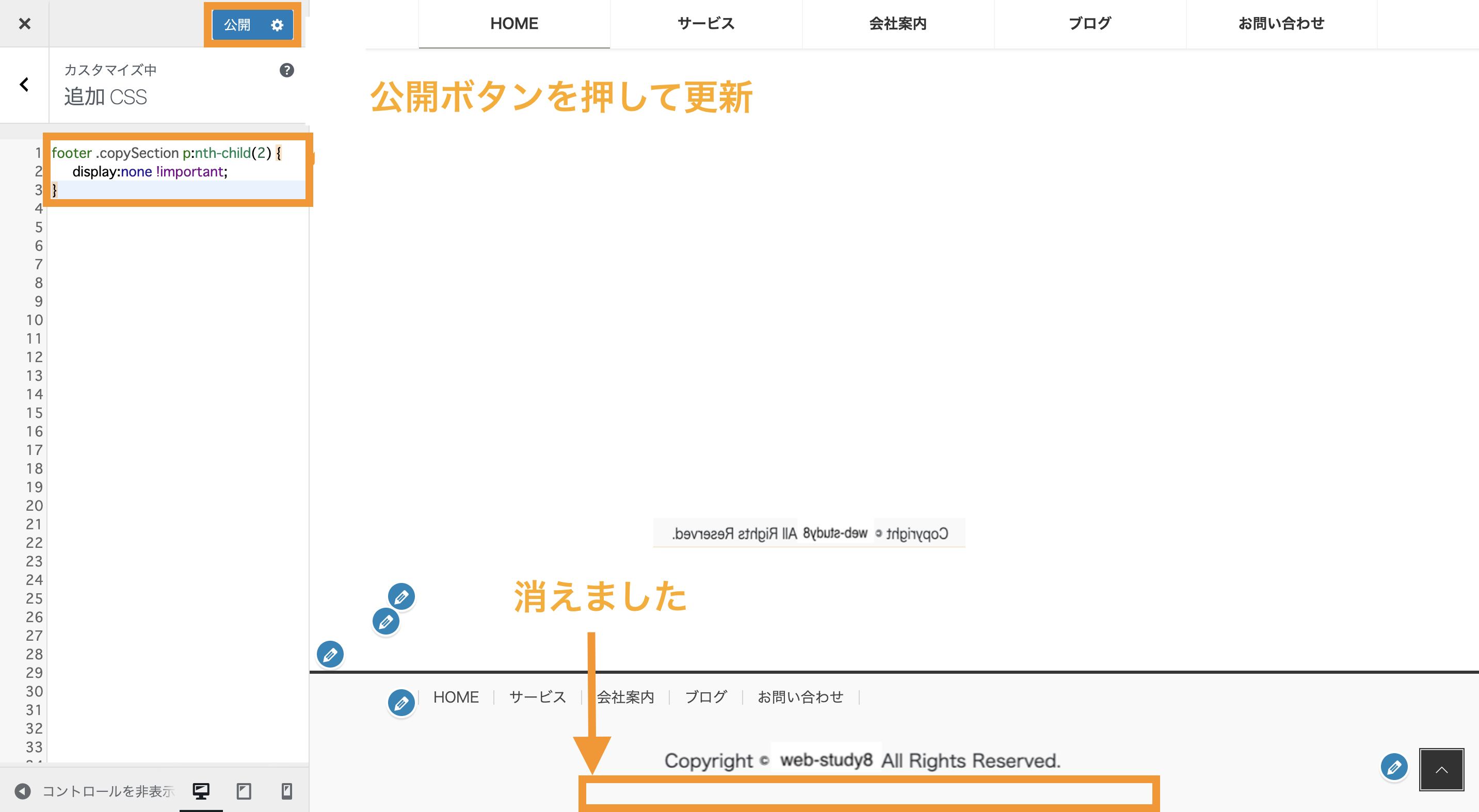
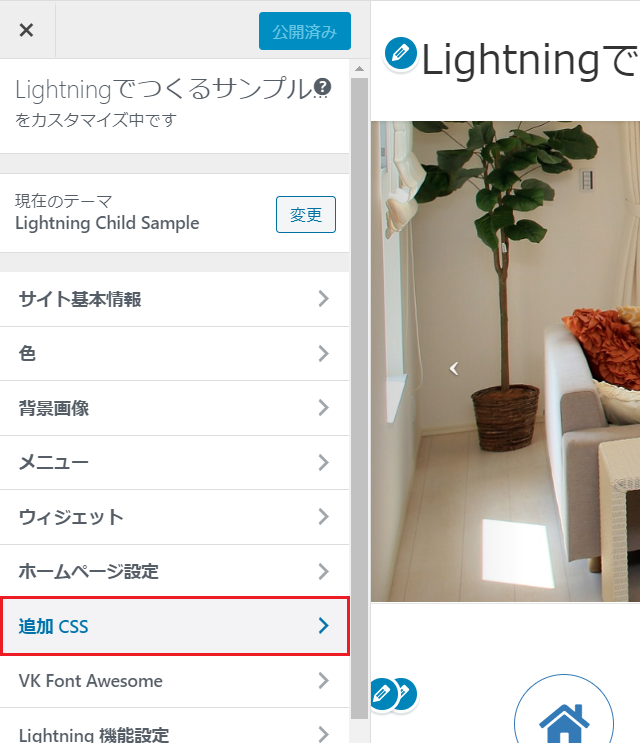
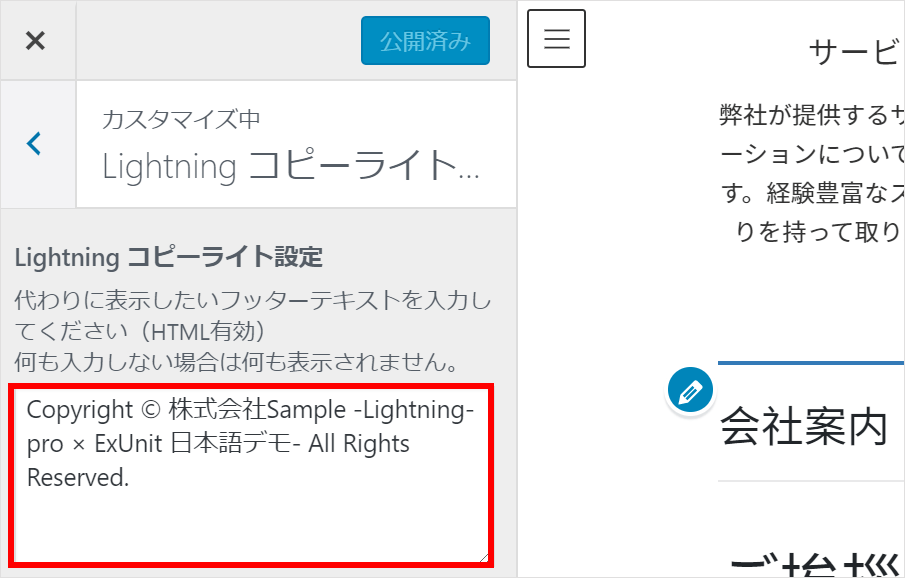
一番下に入ってるこれが消したかった「Powered by WordPress with Lightning Theme & VK All in One Expansion Unit by Vektor,Inc technology」CSSの追加だけで消えちゃうじゃないですか。footer copySection pnthchild(2) {displaynone !important;カスタマイズから、追加CSSにコピペして完了「Lightning」をカスタマイズするにはテーマのカスタマイザーを利用するか、同時に開発されている無料の多機能プラグイン「VK All in One Expansion Unit(通称:ExUnit)」を利用することが安全で近道だと思います。上記のコードを丸っとコピーして、WordPress の管理画面から カスタマイズ > 追加CSS に入って貼り付けるだけ。 これだけで「Powered by〜」の部分が非表示になって、コピーライトがページからサクッと消えます。 コピーライトを消す方法③:templatetagsphpをイジる
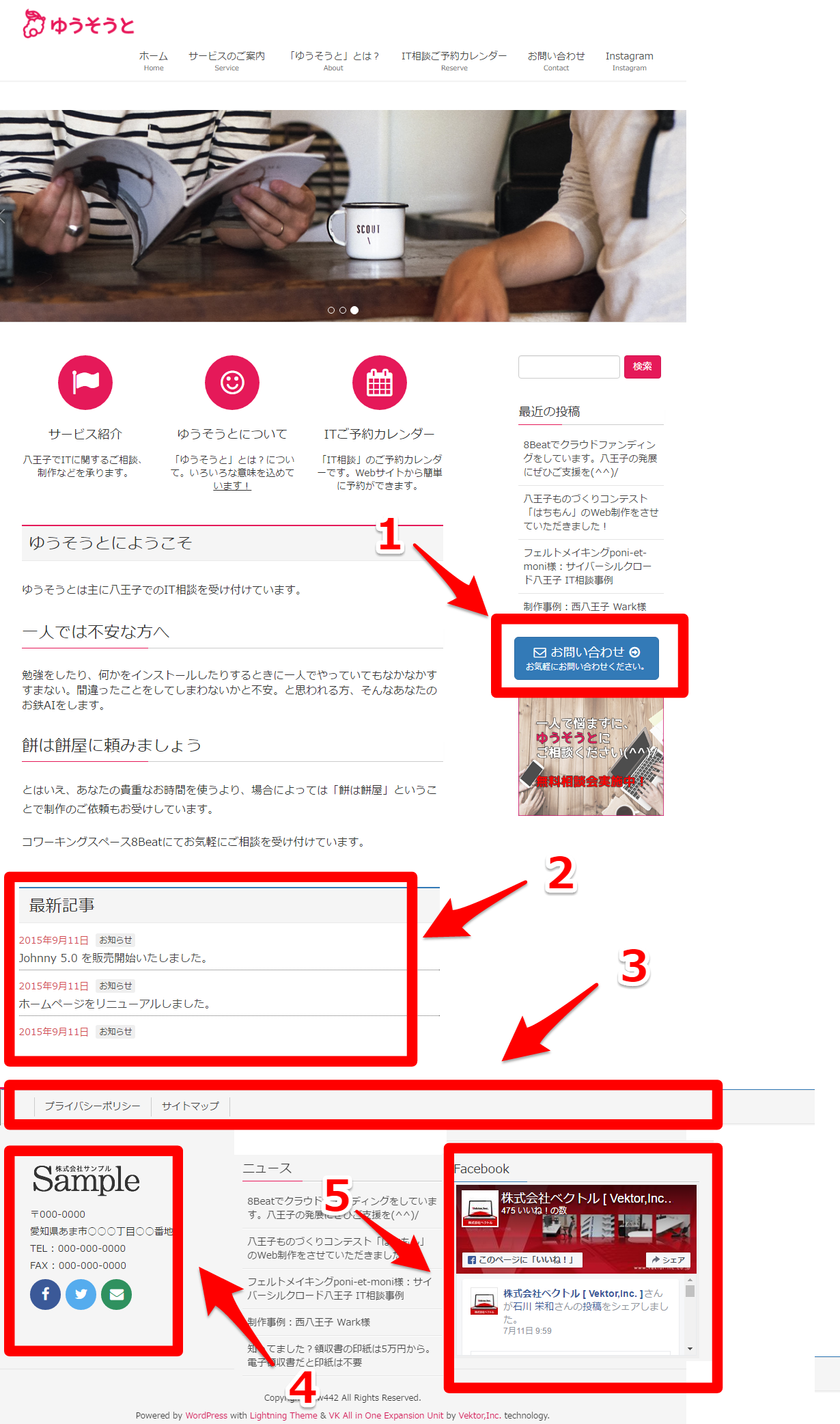
Lightningテーマの3PRの設定方法をお探しの方向け。Lightningテーマには、以下の場所に「3PR」と呼ばれるユーザーにPRしたいコンテンツを表示できる機能があります。 トップページのヘッダー画像下部 サイドバー・フッター 固定外観/見栄え ⑱デザイン・見た目をカスタマイズする(カスタムcss) 外観/見栄え ⑯サイドバーやフッターに何入れる?(ウィジェット)ライトニングのカスタマイズ ワードプレスライトニングでヘッダー背景に画像を設定する方法 19年6月28日 / 最終更新日時 19年6月28日 erika ライトニングのカスタマイズ
Lightning Pro どんなサイトが作れるの? 本当に簡単にコーポレートサイトが作れるの? どんなデザインが作れるの? 試してみました。 カスタマイズの前後のサイト事例と一緒にカスタマイズの方法もお伝えします。 カスタマイズ前の見本サイトをチェックLightningbフッターコピーライトを追加CSSで非表示にする方法 WordPressのテーマ「Lightning」のフッター部分(ページの1番下の部分)には、初期設定でコピーライトを表す英文字が入っています。 フッター部分の「Powered by WordPress with Lightning Theme & VK All in One Expansion Unit by Vektor,Inc technology」という文言を消したい人もいらっしゃるのではないでしょうか。ワードプレスのテーマLightningは、メニュー部分の変更はカスタマイザーではできません。プラグイン「VK All in one Expansion Unit」の「CSSカスタマイズ」に以下を書き込み、変更しました。メニューの背景色変更ヘッダーの背景色を変更したので、メニューを設置すると、以下のように背景が



Lightning でフッターのカラム数を自由に変更して使ってみる 株式会社ベクトル



Lightningカスタマイズ デモサイトを作成 ヘッダー フッターデザイン編 副業だいぼうけん
Nov 18, 17 · こんにちは。てっちーです。今回はWordpressのメジャーなテーマであるLightningのフッターの編集を行ったのでその方法をご紹介します。Lightningのフッターに Powered by ~ とありますが、少し編集に手間取りましたLightning デザイン設定 より、 siteContentの上下余白を無しにする にチェック もしくは、外観 > カスタマイズ > Lightning フッター設定 より フッターウィジェット設定 で フッター上部ウィジェットの余白をナシに設Lightning は WordPress公式ディレクトリに登録されているカスタマイズ性の高いテーマです。 デモデータも配布されているので、ビジネスサイトの雛形が数分でセットアップできます。



Lightningカスタマイズ デモサイトを作成 ヘッダー フッターデザイン編 副業だいぼうけん



Lightningでフッターの色や背景画像を設定する 西沢直木のit講座
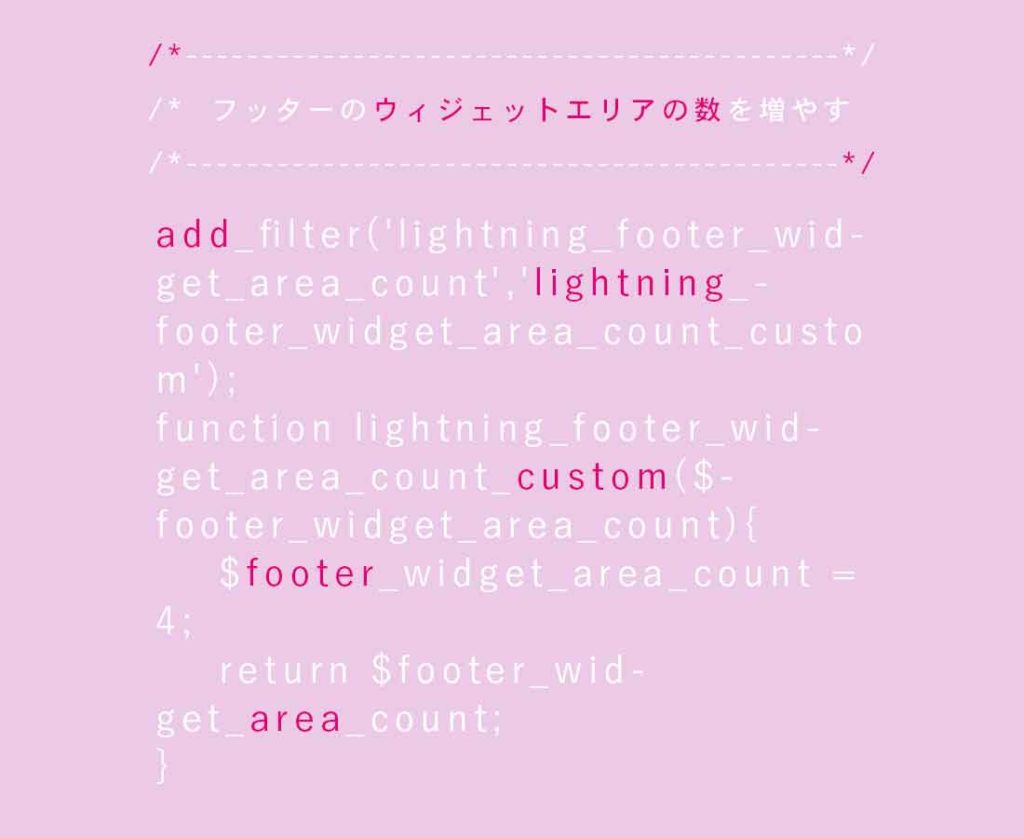
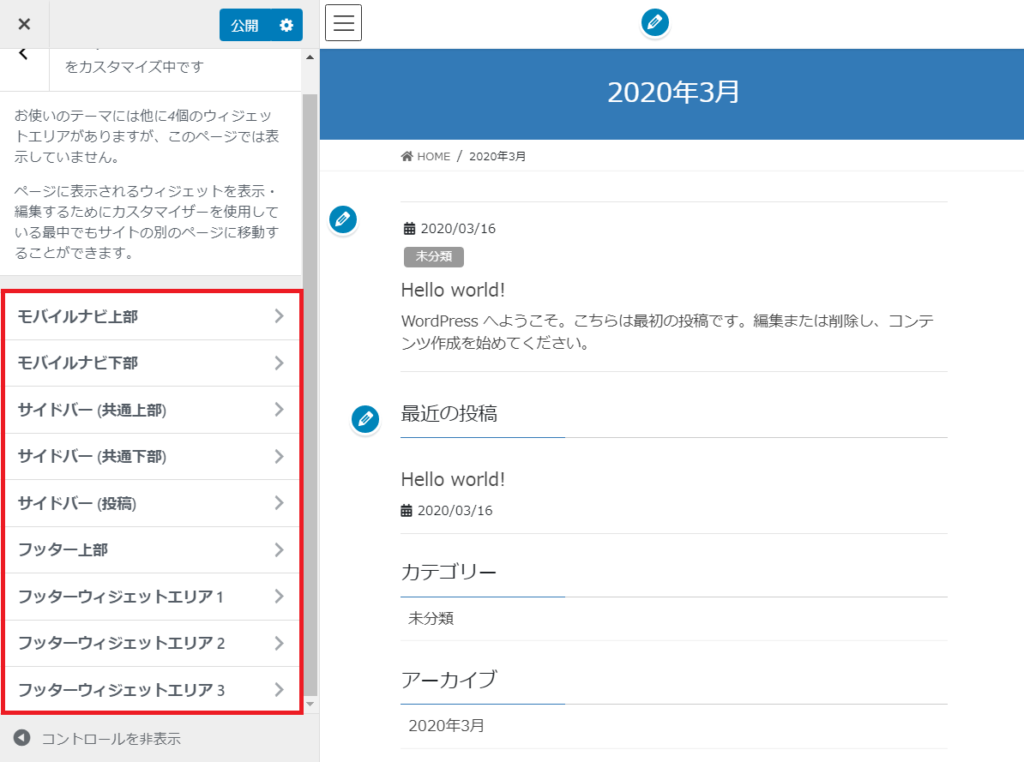
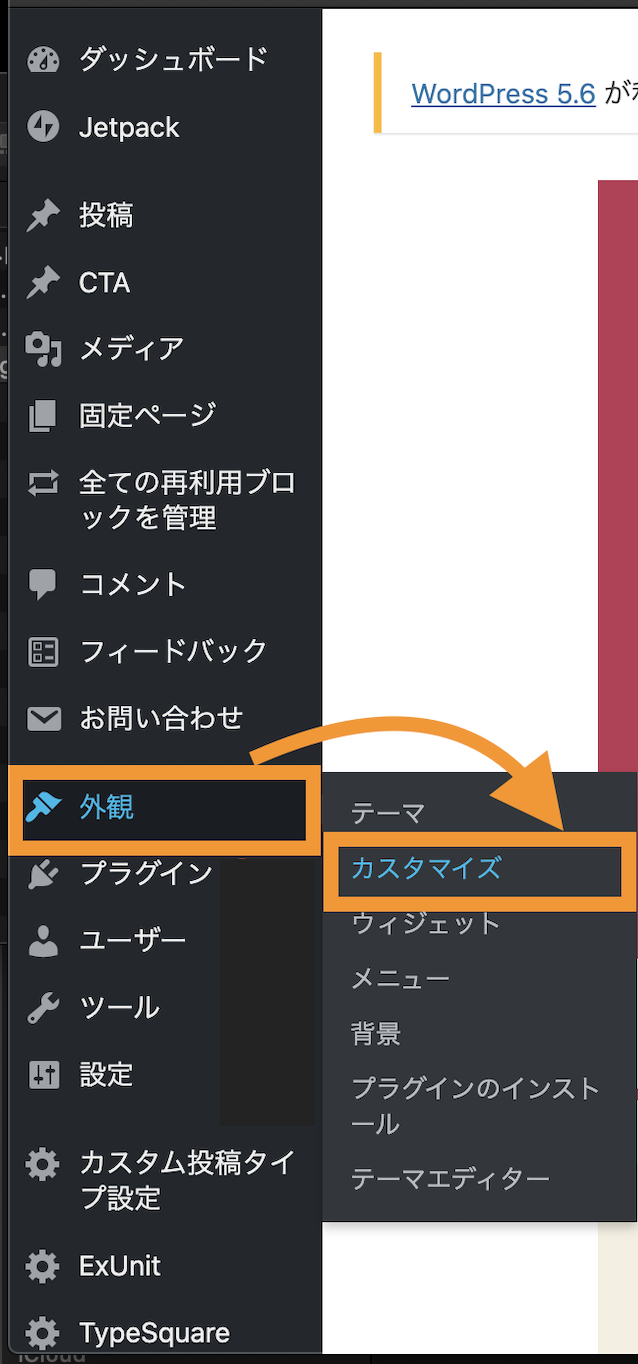
111 サンプルのLightningサイトをカスタマイズ 1111 カスタマイズ①サイト名とサイトのキャッチフレーズの変更;May 28, · Lightning is a very simple & easy to customize theme which is based on the Bootstrap It is also very friendly with custom post types and custom taxonomies When you add a new one, the breadcrumbs will be adjusted and posts will look beautifully without editing orLightningフッター設定していこう! 続いてフッターの設定をしていきましょう 「外観」>「カスタマイズ」をクリック 「Lightningフッター設定」をクリック ここは、フッターのウィジェットエリア設定だけになります



Wordpress Lightningテーマのコピーライトを削除する方法 3つ紹介 Takalog



Lightning フッターコピーライトを追加cssで非表示にする方法 Webst8のブログ
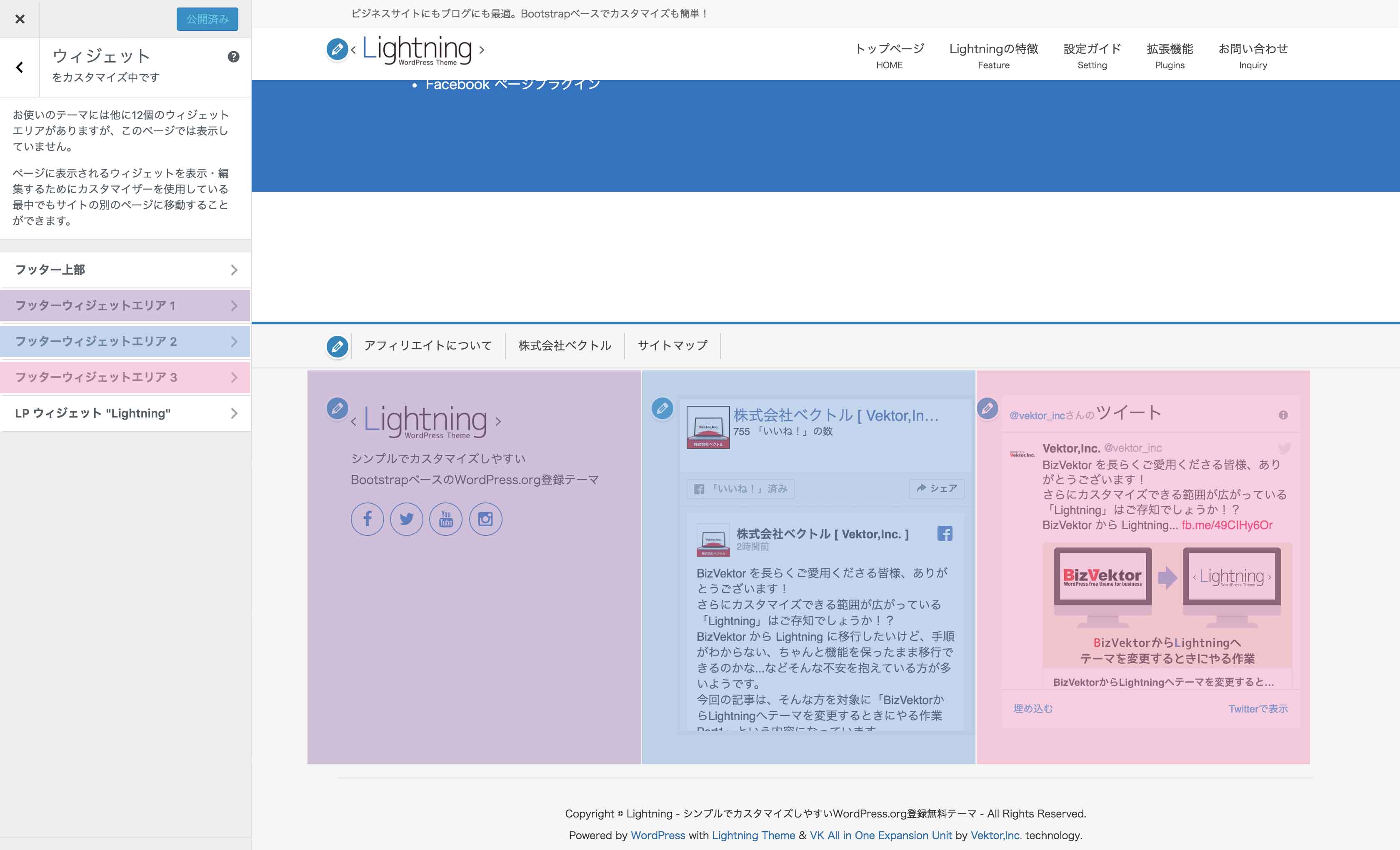
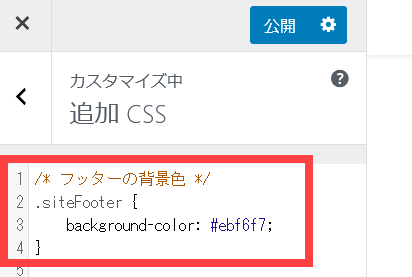
Lightning Proバージョン 140 スキン Lightning Skin JPNSTYLE カスタマイズ> ヘッダー・フッターの背景設定を白に設定 メニューにタグにて文字色を黒に変更 css カスタマイズにてsectionsiteFooter{background#;②カスタマイズ項目の「Lightning フッター設定」をクリックします。 ③「Lightning フッター設定」の下部「フッターウィジェット設定」でフッターウィジェットエリアを1カラムから6カラムまで選ぶことができます。個人的にも使用頻度の多い、WordPressの公式テーマ「Lightning」。 Bootstrapベース「VK All in One Expansion Unit」でカスタマイズしやすく、企業や店舗のコーポレートサイト制作に非常に相性の良いテーマです。 コーディングによるカスタマイズが殆ど必要ないくらい高機能ですが、実際にサイト制作していると、どうしても痒いところに手が届かないこともありますので



コピペでかんたん 左に寄ったフッターメニューを中央寄せする方法 美しいを整えるlightningテーマ Wordpress そのまま使えるノウハウ



Lightningとlightning Proの違いを徹底解説 株式会社ベクトル
ワードプレスのテーマLightningは、ヘッダー部分やフッダー部分の背景色の変更は、カスタマイザーではできません。プラグイン「VK All in one Expansion Unit」の「CSSカスタマイズ」に以下を書き込み、変更しました。ヘッダーロゴ部分の背景色変更navbarsiteHeader{ background#;フッターのカラム数を自由にカスタマイズ 現在の Lightning はフッターのカラム数は3カラムとなっています。 カスタマイザー>ウィジェット>フッターウィジェットエリア 1〜3 でそれぞれ設定できます。2Lightning ヘッダー設定 更新場所:カスタマイズ→Lightning ヘッダー上部設定 無料版は、カスタマイズ→サイト基本情報 この部分の設定を確認する 3Lightning キャンペーンテキスト 更新場所:カスタマイズ→Lightning キャンペーン



Fortのフッターが白を選択できるようになりました 株式会社ベクトル



ワードプレスのテーマ Lightning フッターのコピーライトを消す方法 たいせつに ていねいに
} } また、ExUnitのCSSカスタムに上記をコピペすると403 Errorとなってしまいます。特にヘッダー・グローバルナビゲーションを簡単にカスタマイズできるので Lightningのメニューのカスタマイズで悩んでるならHabakiri をオススメします。 レイアウト 簡単にメニューの位置を下記のように変更できます。 デフォルト 2行 中央ロゴ 透明Lightning のトップのヘッダー画像をブラウザいっぱいに配置するCSS見本。 ヘッダー画像とグローバルメニューを自由にカスタマイズ・配置して、見栄えのする、ホームページをデザイン。 完成見本 CSSのペースト直後 下のCSSをコピペ その際、ヘッダーに設定する画像は、画面の最大の横幅を満たす必要があります。 例えば、フルHDを想定した横幅(画面サイズ)に



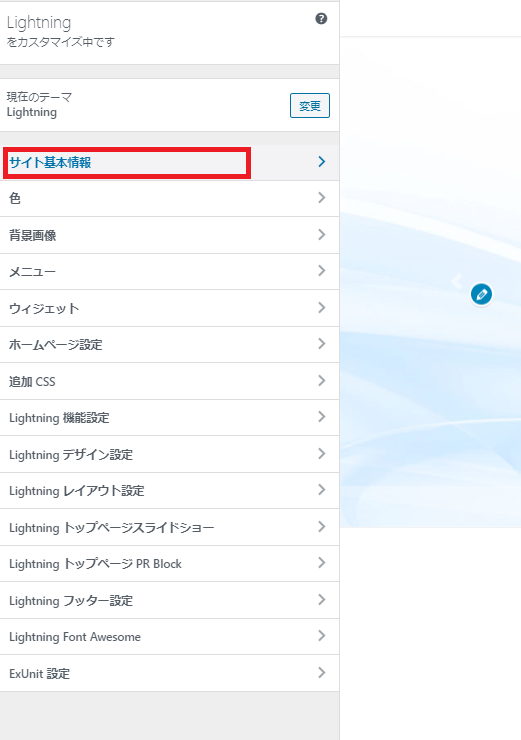
Wordpress 外観のカスタマイズの使い方 Lightningテーマ Takalog



Lightningのフッターのカスタマイズ ウィジェットの列数変更など 西沢直木のit講座
Lightning Pro のフッター構成は管理できるところが別れており、利用者による使い勝手の向上を図っています。 ページ作成時のバージョン情報: WordPress 55 / Lightning Pro 65 〜 73フッターのコピーライト「Powered by WordPress & Lightning Theme by Vektor,Inc technology」を非表示にする Lightning276のテンプレートカスタマイズ例 投稿ページのウィジェットの新着記事&アーカイブを非表示にする ページにカスタムフィールドetcを活用して任意の画像を表示させる フッターのコピーライト「Powered by WordPress & Lightning Theme by Vektor,Inc technologyOct 26, · WordPress テーマlightningでブログを立ち上げた初心者のかたは、こちらの本を参考にされたかたも少なくないのでは?いちばんやさしいWordPressの教本わたしもそのうちのひとりです。無事にlightningでサイトはできたのだけれど、見た目をもっとカッコよくしたい。



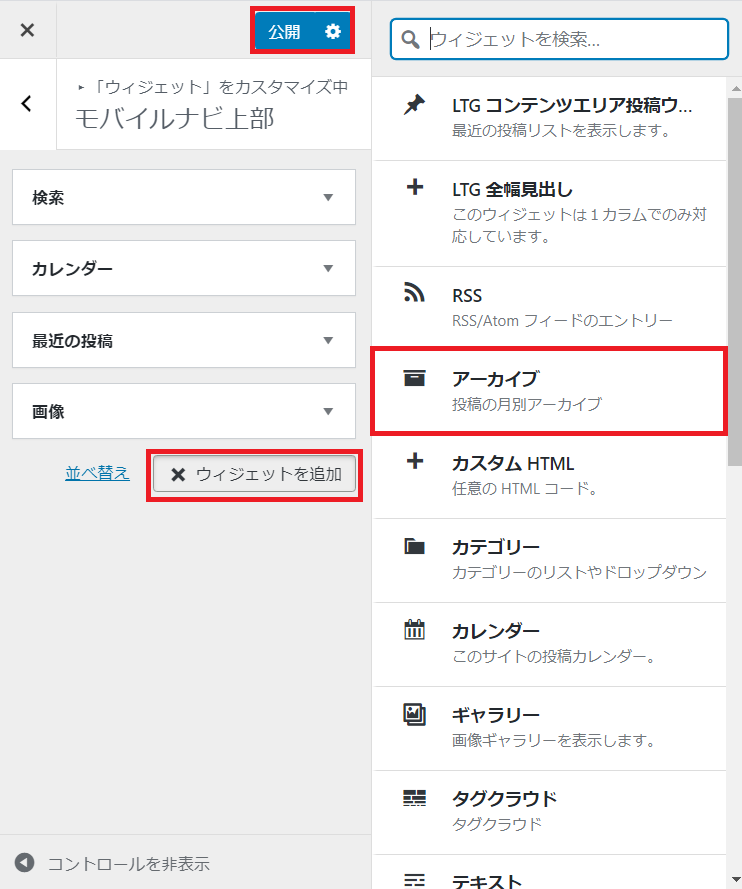
Lightning Pro 4 9 0 でモバイル固定ナビ上部にウィジェットエリアを追加しました 株式会社ベクトル



全てのwordpressテーマで使える デザインをピンポイントで変更する方法 親テーマのcssは書き換えないで 株式会社ベクトル



フッターカラー 背景画像指定機能 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



ワードプレスのテーマ Lightning フッターのコピーライトを消す方法 たいせつに ていねいに



Wordpress おすすめテーマ Lightning のカスタマイズ方法 ホームページの作り方



フッターをウィジェットにできるpodamibe Simple Footer Widget Areaプラグイン 西沢直木のit講座



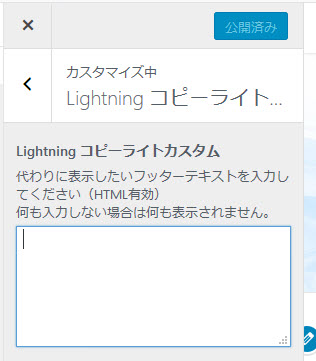
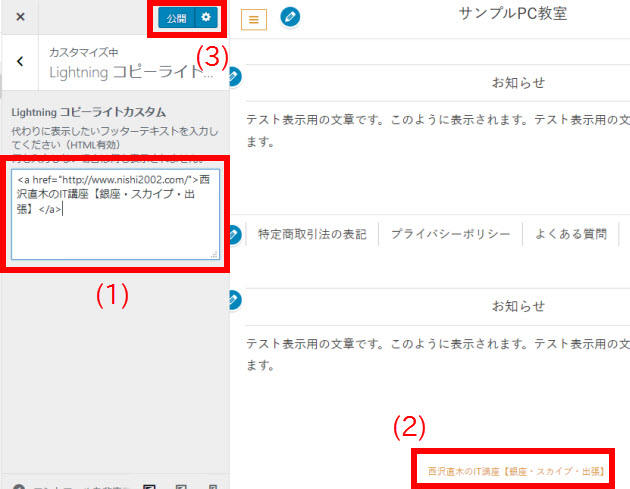
フッターを自由に編集できるlightning Copyright Customizer 西沢直木のit講座



トップページの要素の設定 設定ガイド Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



Lightning Pro 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



超初心者 Wordpressテーマlightning設定 超初心者と一緒に覚えるwordpressの始め方



フッターの設定 設定ガイド Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



Lightnning フッターコピーライト削除 Wordpress Garagemastermoja



Lightning フッターコピーライトを追加cssで非表示にする方法 Webst8のブログ



Lightning フッターコピーライトを追加cssで非表示にする方法 Webst8のブログ



Wordpress Lightningテーマのコピーライトを削除する方法 3つ紹介 Takalog



Wordpress Lightningテーマのコピーライトを削除する方法 3つ紹介 Takalog



フッターを自由に編集できるlightning Copyright Customizer 西沢直木のit講座



ワードプレスのテーマ Lightning フッターのコピーライトを消す方法 たいせつに ていねいに



Cssでプチカスタマイズ Lightning標準デザインのロゴとヘッダーメニューを中央に配置する Pc版のみ 方法 株式会社ベクトル



フッターを自由に編集できるlightning Copyright Customizer 西沢直木のit講座



Wordpressテーマ Lightning を使ったホームページ制作 カスタマイズ 千里の道も一歩から



Lightning 11 3 Lightning Pro 6 3 でお問い合わせ情報ウィジェットをサイドバーとフッターに設置しても見栄えよく表示できるようになりました 株式会社ベクトル



Lightningでフッターの色や背景画像を設定する 西沢直木のit講座



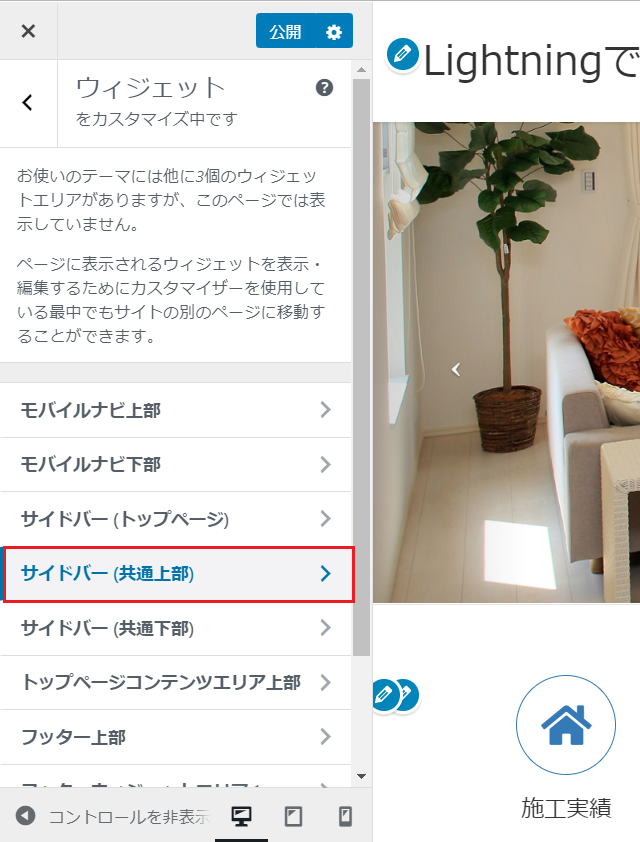
サイドバーやフッターに何入れる ウィジェット Lifeworkpress ライフワークプレス



Wordpress フッターにウィジェットを追加する方法 Lightning Takalog



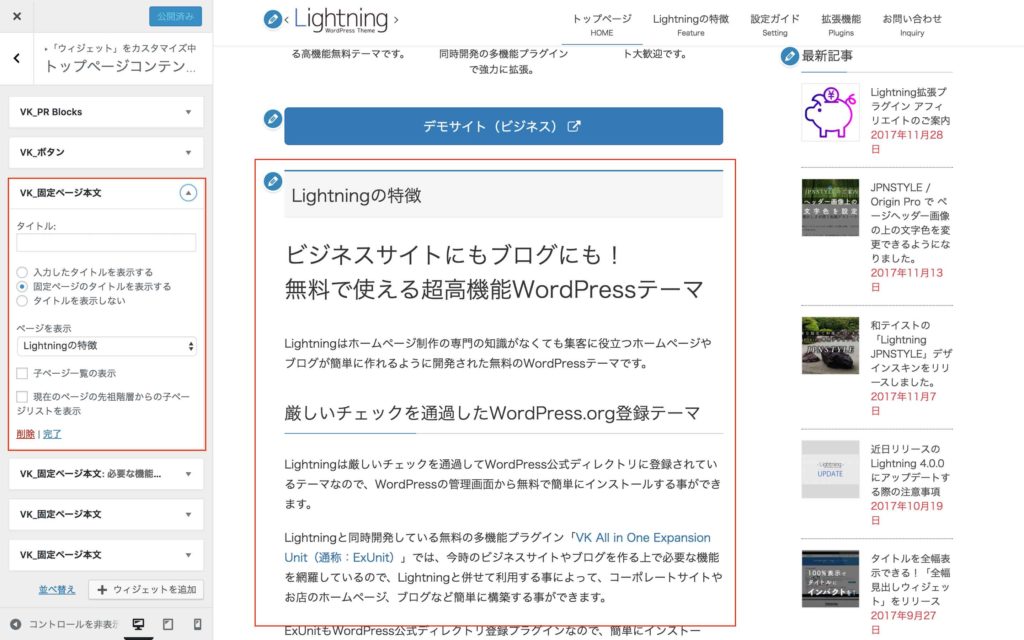
もっと使ってほしい Vk 固定ページ本文ウィジェット 株式会社ベクトル



フッターカラー 背景画像指定機能 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



見出しデザイン変更機能 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



メニューの設定 設定ガイド Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



Wordpress フッターにウィジェットを追加する方法 Lightning Takalog



フッターの設定 設定ガイド Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



メニューの設定 設定ガイド Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



Lightning Pro フッターウイジェットエリアのカラム数を簡単に変更 ときめき日記



Wordpress フッターにウィジェットを追加する方法 Lightning Takalog



Lightning フッターコピーライトを追加cssで非表示にする方法 Webst8のブログ



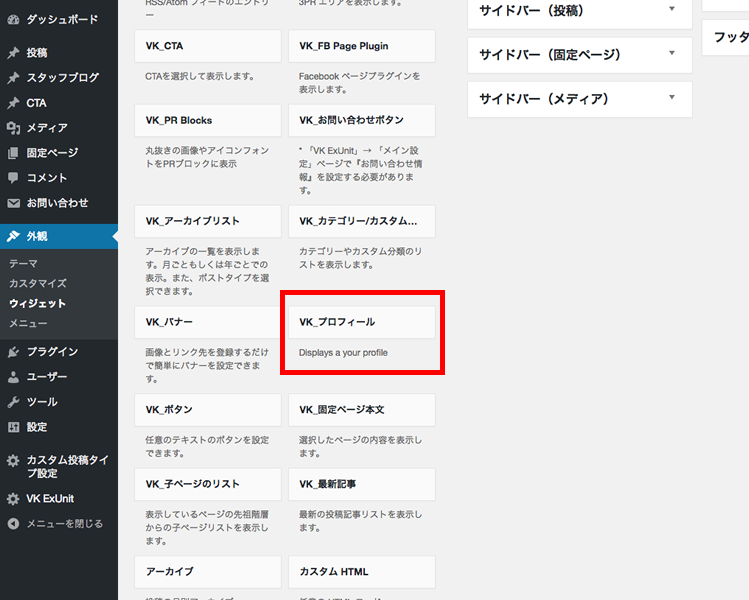
プロフィールや企業情報を簡単に表示 Exunit とは Vk All In One Expansion Unit Wordpressでのサイト構築が飛躍的に楽になる多機能統合型プラグイン



Lightning フッターコピーライトを追加cssで非表示にする方法 Webst8のブログ



メニューの設定 設定ガイド Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



Lightningのフッターのカスタマイズ ウィジェットの列数変更など 西沢直木のit講座



Wordpress フッターにウィジェットを追加する方法 Lightning Takalog



フッターウィジェットエリア数を設定することができるようになりました 株式会社ベクトル



サイドバーやフッターに何入れる ウィジェット Lifeworkpress ライフワークプレス



投稿記事ページのヘッダーをカスタマイズ Emnokabukia Annex



Wordpress フッターにウィジェットを追加する方法 Lightning Takalog



ワードプレスのテーマ Lightning フッターのコピーライトを消す方法 たいせつに ていねいに



Wordpressテーマ Lightning をカスタマイズ その3 フォントの変更 クレジットの非表示 創kenブログ



Wordpress Lightningテーマのコピーライトを削除する方法 3つ紹介 Takalog



コピペでかんたん 左に寄ったフッターメニューを中央寄せする方法 美しいを整えるlightningテーマ Wordpress そのまま使えるノウハウ



Lightning Cssにコピペでok フッター部分のコピーライト Powerd By を消す方法 千里の道も一歩から



Lightningでフッターの色や背景画像を設定する 西沢直木のit講座



Lightningカスタマイズ デモサイトを作成 ヘッダー フッターデザイン編 副業だいぼうけん



Wordpressテーマ Lightning を使ったホームページ制作 カスタマイズ 千里の道も一歩から



ワードプレステーマ ライトニング 初心者でも簡単 カスタマイズ 使い方を解説 ひろのぶろぐ



サイドバーやフッターに何入れる ウィジェット Lifeworkpress ライフワークプレス


Lightning Pro フッター部 Wordpressテーマガイド



Wordpress Lightningテーマのコピーライトを削除する方法 3つ紹介 Takalog



フッターの設定 設定ガイド Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



モバイル固定ナビゲーション 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



Lightningカスタマイズ デモサイトを作成 ヘッダー フッターデザイン編 副業だいぼうけん



Lightning Cssにコピペでok フッター部分のコピーライト Powerd By を消す方法 千里の道も一歩から



Wordpress フッターにウィジェットを追加する方法 Lightning Takalog



Lightning フッターコピーライトを追加cssで非表示にする方法 Webst8のブログ



Wordpress フッターにウィジェットを追加する方法 Lightning Takalog



フッターの背景色を変更する Powered By クレジットを消す Emnokabukia Annex



第259回 フッターのスタイル設定やウィジェット設定 Lightning Proテーマ ワードプレス作成講座 Youtube



フッターを自由に編集できるlightning Copyright Customizer 西沢直木のit講座



Lightningカスタマイズ デモサイトを作成 ヘッダー フッターデザイン編 副業だいぼうけん



Wordpressテーマlightning Proとlightningの違いをわかりやすく解説します トリノメライフ



Lightning でフッターのカラム数を自由に変更して使ってみる 株式会社ベクトル



Wpテーマ Lightning のフッター部分のライセンス表記を削除したい Haik ハイク からwordpressへの乗換え実験室


Wordpressテーマ Lightning のfooter部分の編集 柴犬使いのseo対策術式



ワードプレスのテーマ Lightning フッターのコピーライトを消す方法 たいせつに ていねいに



Lightningのフッターのカスタマイズ ウィジェットの列数変更など 西沢直木のit講座



メニューの作り方 Lifeworkpress ライフワークプレス



Lightningでフッターの色や背景画像を設定する 西沢直木のit講座



Lightning フッターコピーライトを追加cssで非表示にする方法 Webst8のブログ



Lightning Cssにコピペでok フッター部分のコピーライト Powerd By を消す方法 千里の道も一歩から



Wordpress おすすめテーマ Lightning のカスタマイズ方法 ホームページの作り方



フッターウィジェットエリア数を設定することができるようになりました 株式会社ベクトル



フッターを自由に編集できるlightning Copyright Customizer 西沢直木のit講座



Lightningとlightning Proの違いを徹底解説 株式会社ベクトル



Wordpress おすすめテーマ Lightning のカスタマイズ方法 ホームページの作り方



フッターカラー 背景画像指定機能 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



Lightning Copyright Customizer 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



ワードプレステーマ ライトニング 初心者でも簡単 カスタマイズ 使い方を解説 ひろのぶろぐ



サイドバーやフッターに何入れる ウィジェット Lifeworkpress ライフワークプレス



Lightning でコーポレートサイトを作る Vk Ex Unitプラグインでウィジェット ーその4 ゆうそうとitブログ



Wordpress Lightningテーマのコピーライトを削除する方法 3つ紹介 Takalog


コメント
コメントを投稿